OVERVIEW
TOOL
Javascript.p5
All Way Long is a front-end project to document the journey of the class Creative Coding Lab. The three topics of the class are Generative Arts, Interactive Projects, and Data Visualization. We documented the journey in this project.
ROLE (Team Size 2)
Ideation / Coding / Sound Design
01 Generative Arts

Meaning
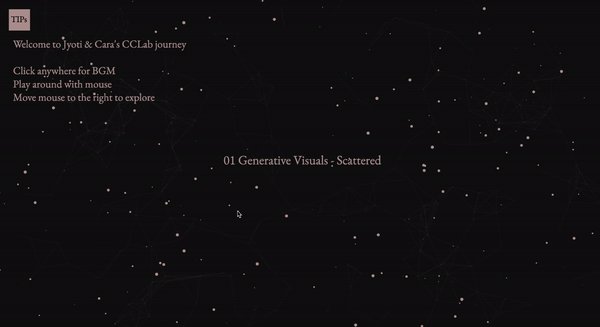
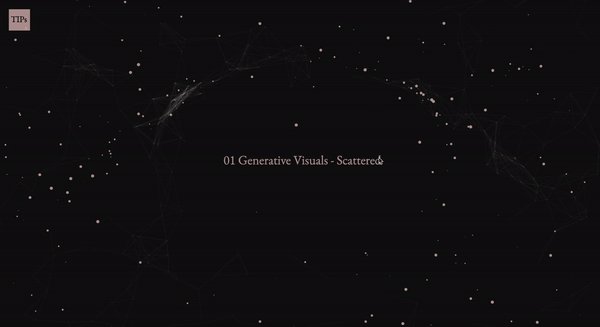
Inspired by the Particle JS Effect on YouTube, we would like to create a particle system for the Generative Arts part. We modied the particle in the example and made the dots and lines scattered, meaning at the starting point of the class everyone is scattered, and our coding level is also scattered (smile).
Design of UX/UI
In order to make the project make sense to audience, we added a hover-to-see tip on the top left so that people would understand what this project is and how it works.
02 Interative Experience

Meaning
In the second stage we embeded our midterm project Hit the Virus. We are proud of this project and this should take a pace when we documenting the class journey in this project.
Design of UX/UI
We kept the elements of dots and lines for a visual consistence in this second stage. We followed the interaction of hitting the space bottom to launch the ball. The transition was designed when the virus is hitten. The tip also shows the instruction.
03 Data Visualization

Meaning
This third stage is Data Visualization. We made floating bubbles to show the date and reflections for each project in the class using a jason file.
Design of UX/UI
We kept the elements of dots. The hover effect is to show a step-by-step process of the class. The transition is indicated as hovering the last bubble. The BGM is also designed to be a small climax.
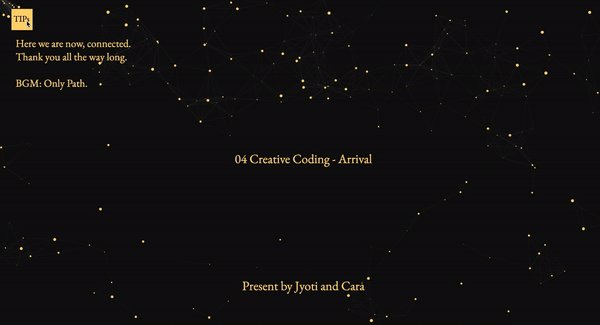
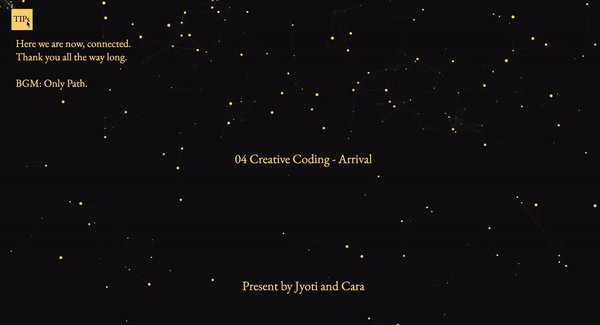
04 Arrival

Meaning
The final stage is the Arrival. This time we connect the dots and lines, meaning through the class we classmates and professor are connected.
Design of UX/UI
We come back to the dots and lines. The BGM slows down and the Tip became the words expressing gratitude.